What is a scaled image?
A scaled image is an image whose size matches exactly with the size defined in CSS or HTML. Let’s say a user of a website uploads a 400 x 400 dimension picture and uses it as a thumbnail of 40 x 40 using HTML/CSS. This means that the browser will have to download the large file first and scale it down before displaying it. A more efficient method would be resizing the image to 40 x 40 so that the browser would not have to inefficiently download and scale down the image.
Benefits of serving scaled images
Using properly sized images can save many bytes of data and improve the performance of your site, especially on mobile devices or tablets. A scaled image will take up less space, will be loaded faster and reduce the resource usage. Serving scaled images is also one of the recommendations provided by website optimization tools. Having a better score will improve your site’s ranking on Google and boost SEO.
What you’ll need
Before you begin this guide you’ll need the following:
- FTP access (specifically the image directories)
- Image editor (Paint, or any online editor such as picresize)
Step 1 — Analyzing Your Website
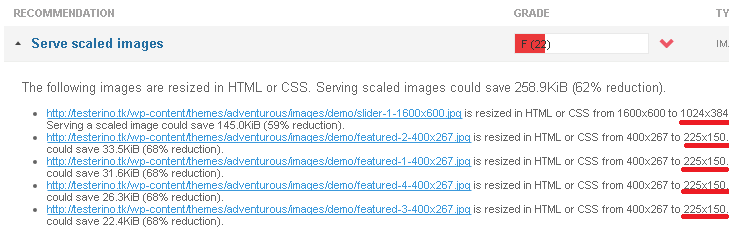
For this step, I would recommend using GTMetrix as it also specifies the exact image dimensions which should be used.
As an example, I have analyzed a quickly created WordPress site with GTMetrix and got a list of images with their exact location and recommended values.

According the analysis, serving a scaled image would reduce the size of each image by over 50% percent. The more pictures you have, the faster your images will load after scaling them down.
Step 2 — Scaling And Replacing The Images
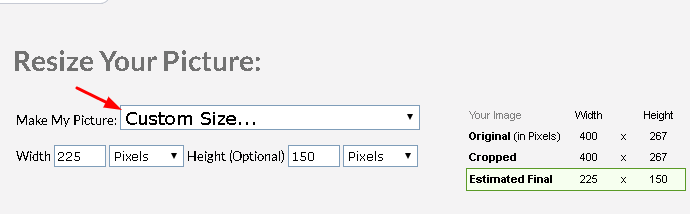
In order to scale down your pictures, you must first download them. The images specified in Step 1 can be downloaded using any FTP client. After that, it is possible to use an image editor (Paint) or online tools to scale the images. Using picresize I have scaled all the images to the recommended values.

I would also recommend preserving the same file name on the pictures. That way you will only need to replace the old images without having to make any changes in the script/code. Once the old images are replaced with the newly scaled ones, the only thing left is to re-test.
Step 3 — Testing The Changes
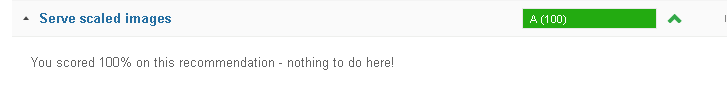
For comparison, here are the results after uploading properly scaled images:

The most important thing is to make sure that the re-uploaded images have the same filename to avoid 404 errors.
Conclusion
In this short guide, we have learned how to serve scaled images. Serving scaled images will reduce your resource usage as well as improve website speed and performance. The best part is that no coding knowledge is required to serve scaled images.

